XHTML Preparation:
Change the top-level ordered list so that each list item contains an a element, with the previous text of the list item moved inside the a element. If you want, you can remove the sublists to make the code a little easier to work with, but it’s not necessary.
Since we are working on CSS rather than on site structure, it doesn’t matter where the links actually go. You can use the technique shown in class of making them go “nowhere:”
Note in the above code that there are actually four different “nowhere” links (#a, #b, #c, and #d). That’s so you can implement the triple-sprite option described below. If you make all four hrefs go to the same “nowhere” (#, #, #, and #), you will be limited to implementing only the required two-sprite version of the assignment.
Image Preparation
Use Photoshop to prepare an “image sprite” file to use as the background for the anchors in what is now a “navigation list” for the page. Using the CSS :hover pseudo-class you will be able to change properties of the links depending on whether the user’s mouse is hovering over a link or not. The image sprite file will contain two different images to use as backgrounds for the links in their two different states.
Optional: A third state of links can be targeted using the :visited pseudo-class to indicate whether the user has previously followed the link or not. (For un-styled text links, most browsers show un-visited links as underlined blue text whether the mouse hovers over them or not, and they show visited links in purple.) If you want to do the triple-sprite version of the assignment, you will need to add a third image to your image file; put the image for visited links between the other two.
Create a transparent image 30 pixels tall and 300 pixels wide (450 pixels wide if you are doing the triple option.) This will give you room to put two 150×30 sprites side by side in the file. If you decide you want to work with larger or smaller sprites for aesthetic reasons, you certainly may, but you will have to keep track of the pixel dimensions as you read the material below.
Zoom way in and accurately set a vertical guide at the 150px mark. Select the rounded rectangle tool; be sure the “fill pixels” option is selected in the button bar at the top. Go to the down-triangle that lets you specify geometry options, and set the pixel dimensions for your rectangle to 150×30. Now there will be no need to drag out the rectangles’ dimensions accurately, just put them in the right places!
Decide what two colors you want to use for the two states of the links. Set the foreground to the color you want for the normal state, and click to draw a rectangle on the left side of the image. Even with the guide line in place, it’s a good idea to zoom way in so you can get the horizontal and vertical placement of the rectangle exactly right. Now switch to the other color you want to use, and place a second rectangle on the right side of the image. Be sure the two rectangles exactly meet in the center: no space no overlap. (For the triple-sprite version, use the color you want to have on visited links for a rectangle that fits precisely between the other two. Again, no gaps, no overlap.)
Using Photoshop’s layer effects you can now add a 3D appearance to your sprites so they look more like buttons, something you can’t currently do using CSS. If the Layers palette is not visible, use the Window menu to bring it up. Either double-click on the right side of the layer, or click on the fx icon at the bottom of the palette to bring up the layer effects dialog box. Feel free to experiment here: any effects you want to use are okay for this assignment, so long as you do something! To create a straight-forward 3D look, use the Bevel and Emboss effect. The default settings will make your rounded rectangles into buttons that look like they protrude from the web page. You could do the same thing using CSS’s border-style property value outset, but that effect doesn’t have the gradations you can get with Photoshop.
Optional: If you want to use different layer styles in your image file, for example to make one button look like it is protruding from the page and another one look like it is sunk into the page, you have to have two different layers. The marquee tool (keyboard shortcut: Shift-M) is used to select part of an image. There are different marquee shapes: keep pressing Shift-M until you get the rectangular one. The marquee tool button is near the top of the toolbar on the left side of the window. Select just the part of the image that you want to apply a different layer style to, and press Ctrl-J to duplicate that part of the image onto a new layer. This new layer appears above the original layer in the layers palette, which means its pixels will hide the ones in any layers below it. Bring up the layer effects panel for this layer, and you will see that you can change the layer style for the button you selected without affecting the other one(s). There may be an easier way to do this, but one way to get a sunken effect is to select the Bevel and Emboss option and reverse the Highlight and Shadow settings in the Shading section. Reverse the Multiply/Screen Modes, and reverse the black and white colors used for shadows and highlights. (Click on the color patches to change them.)
Be sure to save both the psd file and the PNG copy of your sprites file in your site’s images directory.
Edit CSS settings to get the desired appearance.
Here is a list of settings you will need to adjust:
- list-style-type
- Set this to none for the ol to get rid of the numbers on the list items
- display
- Set this to block for the links (a elements) to get them to fill the li elements that contain them.
- margin
- Set the top/bottom margins of the list items so create space between the “buttons.” Use the auto value to get the list items centered horizontally within the ordered list.
- width
- You have to set this to 150px for the list items (a) so the auto setting will work for centering them, and (b) to be sure the image sprites exactly fit inside the list items. Note: for IE compatibility you must not specify a value for list-style-position; the buttons will be off-center in IE if you have list-style-position:inside.
- line-height
-
You have to set this to 30px for the list items to match the height of your image sprites. You would think you would set the height property instead, but doing it this way will get the text for the links properly centered vertically.
You could set this property on the links instead of the list items, but it seems clearer to to keep the height and width settings together, and the width has to be set on the list items to get them centered horizontally.
- background
-
You need to specify the color, image, and position of the link (a) elements in the list. The color must be transparent so the rounded corners will reveal the background color of the ordered list rather than some other color; the image file is the sprites file you created for the assignment, and the position should be top left.
With this position setting, the left edge of your image file will line up with the left edge of the link element’s CSS box, and you will see the left sprite as the background image.
For a different sprite to be used when the user hovers over the link, it’s just a matter of changing the background-position to top right, so the right edge of the image file lines up with the right edge of the link.
If you do the optional 3-sprite version, all you have to do is to set the background position so the horizontal center of your image file lines up with the horizontal center of the link. Note that the specificity of a:hover and a:visited are the same, so whichever comes second in the stylesheet will rule in the case of a tie. That means you have to put the a:hover rule after the a:visited rule if you want visited buttons to change state when the mouse hovers over them.
- text-align
- In order to center the text in the buttons, you need to set this property to center for the a elements.
- font-family, font-size, font-weight, letter-spacing, text-decoration, text-transform, etc
- These properties can, and should, all be manipulated for the a elements in order to produce good looking buttons.
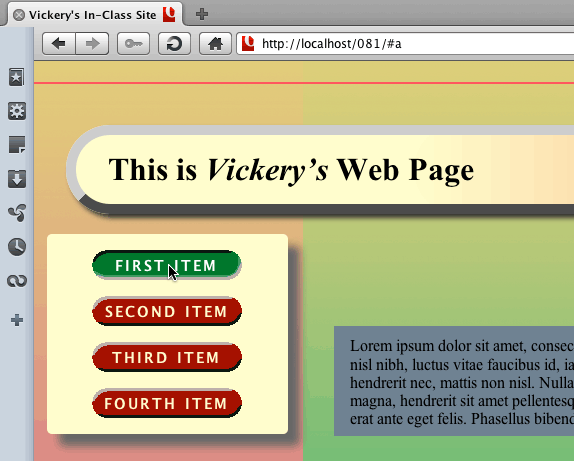
Here is a screenshot of a navigation list with the mouse hovering over the first link: