Preparation
This assignment continues the topic of CSS selectors, which are covered in pages 18 through 24 of the textbook.
Reminder:
- See the table of selectors in the W3C CSS specification for a list of all selectors. But pay attention to the “First defined in CSS Level” column on the right. CSS Level 3 has not actually been formally adopted yet, and not all browsers support all CSS 3 selectors. It’s all right to use Level 3 selectors, they just might not have any effect in certain browsers.
-
To prepare for this assignment, make the following changes to the XHTML markup of your index.xhtml page:
- Remove all class and id attributes from all elements in the body of the page.
-
Change the structure of the nested lists between the first and second paragraphs so it is triply-nested.
Make all three lists ol lists. (Before, the inner list was an unordered
list.) Add the new list inside the second item of the inner list, and change the wording to
remove the inappropriate references to bullets:
- First item
- First subitem
- Second subitem
- First sub-subitem
- Second sub-subitem
- Third sub-subitem
- Second item
- Third item
- First item
-
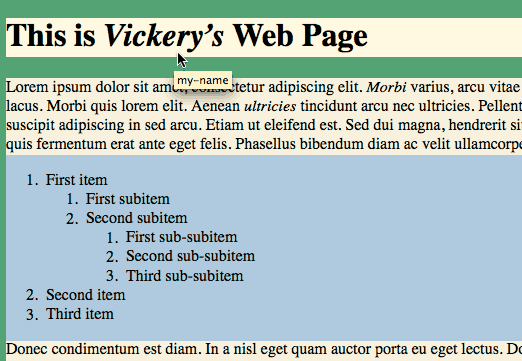
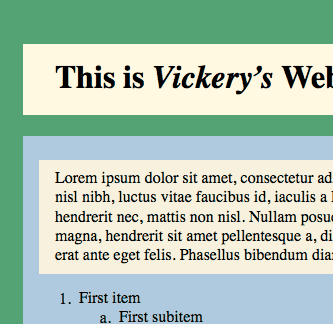
Verify that there are no validation warnings or errors, and check that your web page looks something like
this screenshot. Your colors might well be different from these, and you might have selected different
words in the first paragraph to have spans. (Only two of the three spanned words show in this screenshot.)

Check the bottom of the page: the two validation links should also be in italics:

The Assignment
-
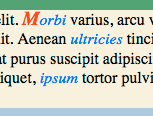
Style the spanned elements in the first paragraph.
All span elements in the page (and all a elements) are italic. Select just the span elements that are inside paragraphs, and make the content color blue. The CSS rule should have this selector: p span. The attribute name is color, and the attribute value should be blue. You can pick a different color name, but be sure it is easy to see easily compared to the black text in the rest of the paragraph, and be sure it is dark enough to show up against your pargagraph’s background color.
The first letter of the word in the first span in the paragraph is inside a nested span. Make it larger, bold, and red. This will require another CSS rule with p span span for the selector, and you will have to have set three properties in this rule, color, font-weight, and font-size. Values you could use are red, bold, and 1.2em respectively. But feel free to experiment, provided all three properties are applied to the first letter of the first word in the first paragraph.
Stop and look at your page, and be sure it has all the correct appearance features and that there are no validation warnings or errors. There is no point in continuing to other parts of the assignment if any of this is not working correctly. Here’s a screenshot of part of the first paragraph at this point:

-
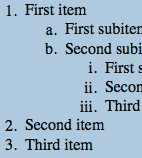
Change the list numbering scheme.
Without changing the XHTML on the web page, add the CSS rules to make the nested lists between the first and second paragraph use lowercase latin letters (a, b, c, …) for the subitems, and lowercase roman numerals (i, ii, iii, …) for the sub-subitems:

This procedure was covered in class. In case you missed it, here is how to apply the roman numerals to the doubly-nested list.
ol ol ol { list-style-type:lower-roman; }With that example to work from, you should be able to figure out how to do the singly-nested list.
-
Apply padding to all text elements.
To improve legibility, add one-half em of top and bottom padding and one em of left and right padding to all h1, div, and p elements.
Add 1em of padding to all four sides of the body.
Look at the page carefully to be sure the padding has pulled all the contents away from the edges of their containing boxes.

Submit
When you are ready for me to look at your assignment, simply send me an email message to let me know. I’ll manually copy your entire web site to my computer (babbage) and check it out. The full pathname to your web site on babbage will be http://babbage.cs.qc.cuny.edu/Grading/cs081/ followed by your account name.
Send your email message to me at: vickeryatbabbage.cs.qc.cuny.edu by midnight of the due date.
The Subject line of your email message must be: “CS-081 Assignment 4.”
Don’t forget to put your name in your email message!