Introduction
For this assignment, you are to use Photoshop to prepare images for use as background images and img elements.
Reference Material
- Chapter 4 of the textbook
- Preparing Image Files
- Using Photoshop To Edit Web Image Files
The Assignment
Be sure you have completed Assignment 5 successfully before you start working on this one. It is too late to receive credit for Assignment 4, but you cannot receive credit for this assignment without completing that one first.
For this assignment, you are to create/edit three images files using Photoshop:
-
A background gradient
Create a gradient image file which, when tiled vertically (background-repeat:repeat-y;), will create a linear gradient across all h2 elements of the blog page. The left end of the gradient may be any solid color that contrasts with the text in the h2 elements, and the right end must be transparent. Change the background color of the h2 elements to different values to be sure the transparency feature is working.
You may experiment with different dimensions for this image, and it may be as small as one pixel tall. But you may make it taller so you can see what you are doing. Make the image at least 600 pixels wide.
The heading at the beginning of this section is an example of what your headings might look like. The gradient is dark green on the left end and transparent on the right end. The background color is red. If you have JavaScript enabled, you can click on the heading to see the same background image but with different background colors. (Changing the background colors using JavaScript is not part of your assignment!)
-
A tiled picture background
For this part of the assignment, you are to create image from a JPEG photograph, and edit it so the left and right edges blend seamlessly. Make the image 128 pixels square (JPEG compression works on blocks that are 16 pixels square, so it can sometimes help to use intrinsic sizes that are multiples of 16 in both dimensions—but there is no need to be a slave to this rule.) You may make the image smaller if you like, but make it square and small enough so that it will have to be repeated several times horizontally to fill the background of the h1.
Use your image as a background that tiles horizontally behind the h1 element of your blog page, similar to the demonstration in class. Use any JPEG image you think would be appropriate, but be sure the background looks like one wide picture when it is repeated horizontally across the h1 element.
The heading at the beginning of this section illustrates the effect you are trying to accomplish. This heading clearly repeats, but you cannot see where one copy of the image ends and the next copy begins.
-
A text replacement image
Use Photoshop to create an image to replace the h1 content of your blog page. Use a font that is “distinctive” (i.e., not commonly found on people’s computers; explore the fonts installed with Photoshop), put the text on a transparent background, and use layer styles to make the text “interesting” and to make it stand out from the background image you created in the previous step.
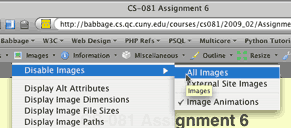
Use the web developer’s toolbar to disable all images, and reload the page. Verify that a visitor can still read all the headings. This screenshot shows a user about to click on the web developer’s toolbar option to disable all images:

Submit The Assignment
You must check your page using to the W3C validators: there must be no warnings or errors that either of them can detect.
Check your home page to make sure it is still legible and functional.
Run a link check on your site before submitting the assignment; fix any errors. (Right click in the Files panel on the right, select , then select (keyboard shortcut: Control-F8). Fix any broken links.
Submit the assignment by midnight of the due date:
- To submit this assignment, simply send me an email message telling me that your web page is ready for me to look at: I will copy it from Oak to Babbage, and check it out there.
- Be sure to put your name in the body of your email message!
- The Subject line must be CS-081 Assignment 6 to avoid my spam filters.
- Send your email to Christopher.VickeryATqc.cuny.edu. (Fix up the 'AT' part.)
See the course home page for grading and late homework policies.