Introduction
The assignment is to create a web form that you can submit to a dummy page that does nothing but display the form data in a new web page. You are to build the web form page, and I am supplying a dummy page that shows all the names and values that were in the form data.
The Assignment
-
Set up the assignment.
Create a new directory for this assignment, named Assignment_06, and use the course template file to create index.xhtml in that directory.
-
Create the form.
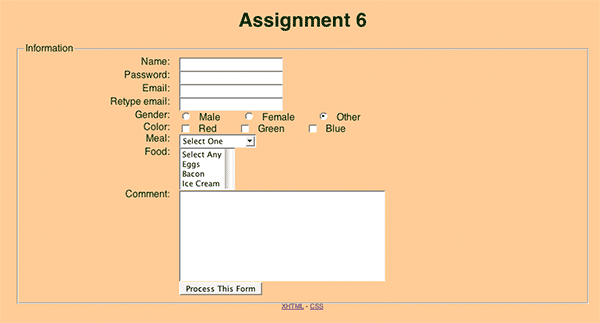
Use form, fieldset, legend, label, input, select, and textarea to create a form that uses various form elements something like the following example:

Start by getting all the form elements to show up, but do not apply any CSS rules yet. You can use any additional elements you want, but be sure to include at least: two text areas for email addresses; a password box; a set of radio buttons; a set of checkboxes; two select boxes, one that allows multiple selections and the other that does not; and at least one textarea.
You may make the method attribute of your form either get or post. In fact, I encourage you to experiment with both.
The action attribute of the form should be set to "http://babbage.cs.qc.edu/courses/cs081/2007_09/form_processor.xhtml". When you click on your submit button, you should get a blue web page with a table that shows all the names and values from your form.
Here is a summary of how to set name and value attributes for various form elements.
Element Types Name Value text, password, textarea Use the name attribute in the tag. The value will be whatever the user types. radio buttons All buttons in a set must have the same name. Give each radio button a different value attribute. checkboxes Each checkbox gets a different name.
(See note below.)Give each checkbox a different value attribute. select Use the name attribute in the select tag.
(See note below for selects with the multiple attribute.)Use a different value for each option. Note: If you know that your form data will be processed by a PHP script (and it will be for this assignment), you can use a single name followed by square brackets to create a list of values for that name, and the PHP script will receive an array of values for that list. Otherwise, using the same name on multiple elements would cause the same name to be sent multiple times, but with different values.
-
Test your form.
Test your form to be sure it works; later you can work on making it look good.
Experiment with your form to be sure it always works and that you understand the page that the form processing script generates. You can try to trick it by typing in unexpected values to see what happens. Can you put HTML tags into text fields? What happens if you type quotation marks and/or paste smart quotes that you copied from a word processing document?
Try both the GET and POST methods for the form. Can you see the difference?
-
Style the form.
You are not allowed to use a table to manage your form’s layout. Rather, use CSS and what you know about float and clear to get your form’s layout to look similar to the sample above. For this assignment do not try to get the form to look right in Internet Explorer: that would require browser-specific “hacks”, and you don’t have enough time to do that.
There seems to be no good way to get the sets of radio and checkbox buttons to come out right without some addtional markup. One solution is to add two div tags for each set:
<div class="radio-check-set"> <p>Color:</p> <div> <input type="checkbox" id="red" name="color[]" value="Red" /> <label for="red">Red</label> <input type="checkbox" id="green" name="color[]" value="Green" /> <label for="green">Green</label> <input type="checkbox" id="blue" name="color[]" value="Blue" /> <label for="blue">Blue</label> </div> </div>
The outer div provides a class name so that the paragraphs, inputs, and labels inside it can be styled differently from the other paragraphs, inputs, and labels on the page. The paragraph gets styled like the labels for the other elements of the form (float left, give an explicit width, and right-justify the text). The inner div gets styled like the text and password input elements: float it to the left. Then be sure these inputs and labels use the display:inline property so they appear in a single row.
Submit The Assignment
Before you submit the assignment, be sure you perform the following tests:
-
Check the page as described above.
Be sure the form data gets submitted and echoed back correctly.
-
Publish your page and its stylesheet to the server’s document root
Verify that everything looks right.
-
Perform a link check on your site to make sure there are no mistakes due to capitalization problems.
(Remember, you checked the "case-sensitive link checking" option when setting up your site.) Right click on the site folder in Dreamweaver, and select “check links”. If there are any problems, they will show up in a separate window. Fix them and do another check until there are no problems left.
-
Validate the XHTML.
You should have been looking at the TIDY and Firebug icons in the Firefox status bar as you were testing your code to be sure they both are green circles with white checkmarks inside them. Now, click on the XHTML link in the footer of your web page to get a full W3C validation check. Fix any warnings (or errors) that the validator reports.
-
Validate the CSS.
Once the XTML validates successfully, check the CSS using the other link in the footer of your page. Again, fix any warnings or errors that the validator reports.
Once you have completely tested and fixed your web page, send me an email message telling me it is ready for me to review. I will get a copy of your entire site from the copy of your profile that is saved on maple, so there is no need to tell me which computer you were working on. Just tell me that the site is ready for me to look at.
Send your email to me by midnight of the due date. My email address is: vickery at babbage.cs.qc.edu.
You must use exactly this Subject line for your email to be sure I actually receive it: CS-081 Assignment 6.
Include the "CS-081" part in the subject line of all
messages you send to me this semester.
If you do not receive an “OK, I’ll check it out!” reply from me within a day or two of submitting the assignment, it means I did not receive it. But I will be sending that acknowledgement manually, so don’t resubmit the assignment until I have had a chance to reply to the first one.