Overview
For this assignment you are to construct a web photo gallery. The index page for your web site will contain a link to the index page of a subdirectory that will house the actual gallery. In the gallery, the index page will show a thumbnail-sized copy of each picture in the gallery, and clicking on the thumbnail will take the user to a separate page that will show the picture in its full size. Each of these pciture pages will have buttons for navigating to the next page in the gallery, the previous page, the thumbnail page, and the web site’s home page.
Procedure
-
Collect the pictures for your gallery and prepare them for the web.
You may use any pictures you want, but I am providing you with a set of my pictures that you can pick from if you want to use them instead of or in addition to your own. The pictures you use, including the ones I provide, will undoubtedly vary significantly in terms of file size, image size, file type, and resolution. You need to process each one to produce two copies: a small version for use as a thumbnail, and a larger version for display on the individual web pages. Dreamweaver comes with an auxiliary program called Fireworks that you can use to do this processing. If you have a copy of Photoshop available to you, you can use its auxiliary program, ImageReady, which works very much the same way as Fireworks.
I am supplying images in three formats: JPEG pictures, PNG images, and SWF (Flash) movies. JPEGs and PNGs can be displayed using img tags, but Flash movies are shown using object tags. Displaying Flash movies in this project is optional.
When you process your images you need to reduce the file size as much as possible without losing image quality, and have to make some decisions about how they fit in browser windows. There is no “correct” way to display pictures on the web, in part because you have no way of knowing the size or aspect ratio of a user’s browser window.
So, somewhat arbitrarily, here are the parameters to follow when processing your images: each image must fit inside a rectangular canvas exactly 900 pixels wide and 556 pixels high. These dimensions have an aspect ratio approximating the golden ratio and take advantage of reasonably large browser window sizes. We are explicitly constraining the images to fit in a rectangle with landscape (horizontal) orientation rather than portrait because that’s the way (most) computer monitors are oriented; if an image is more vertical than horizontal, constrain its height to 742 pixels. If an image is smaller than the canvas, do not make it larger (that would degrade the quality of the image), just center it in the canvas.
For the thumbnails, follow the same procedure as you do for the full sized images, but make the canvas size 100×100 pixels. Be sure you don’t overwrite your images when you save the thumbnails! Either put the thumbnails in a subdirectory of your images folder, named thumbnails, or give them special names, like peaches-thumb.jpg for the peaches.jpg image.
Set up just 2-3 images to start with. Then, after you have the gallery set up and see that the above settings work all right, you can process more images the same way and add them to your gallery. This way if something needs to be changed you will not lose a lot of time re-processing all your images.
-
Create the photo gallery directory, add a link to it in your home page, and add the thumbnails to the gallery index page.
Create a subdirectory of My Web Pages with a meaningful name of your choice, such as Picture Gallery. In Dreamweaver, create the index page for your gallery using the menu item to create a new page based on your course web page template.
Make the title and h1 heading for the gallery index page into something clever and meaningful, such as “Picture Gallery.” Replace the h2 in the content section with an img tag for each of the thumbnails you have prepared so far. The img tags must have both src and alt attributes, and do not need height or width attributes. You should add title attributes to them; see below for more information on this.
Make the footer div contain exactly three links: a link to your site’s home page, and the two links for validating XHTML and CSS for the page.
Do not worry about formatting this page carefully yet. The first goal is to get the gallery structure and content set up and working.
Test your project so far: You should be able to click on a link on the home page to get to the gallery, and you should be able to click on the link at the bottom of the gallery index to get back to the home page. Both the home page and the gallery index page should pass W3C validation with no errors or warnings for XHTML and CSS. The gallery index should show the thumbnails you set up in a row.
-
Set up gallery image pages and link to them from the gallery index page.
Create a web page based on your course template for one of the pictures you have prepared for your gallery. Change the title and h1 heading to match the name of the picture, and replace the contents of the content div with an img for the full-sized image you prepared. Put three links in the footer divwith contents of “Previous, ”“Index,” and “Next.” The middle link goes to the gallery index page, but for now the other two should point nowhere. (The url for “nowhere” is "#" .) Put these navigation links in a separate div from the two validation links so they will be able to be styled differently later on. Save this web page in your gallery directory using the name of the photo. For example, the image page for peaches.jpg should be peaches.xhtml.
Now go back to the gallery index page, and surround the img tag for the first picture with a link to the picture’s image page that you just prepared. Check the site in a browser to be sure all the links you have set up so far work. At this point set up the title attribute of the image with a title for the picture so the user will see it when they hover over the link. Since the image tag and the link tag occupy the same box on the page, you could put the title attribute on either one. (What happens if you put a different title on both?)
Generate image pages for the other pictures you have prepared so far. Rather than start fresh from your Dreamweaver template for each one, it is all right to copy the first image file you prepared and then to edit the copies so they have the correct title and h1 tags and the correct src and alt values for the img tag. Fix up the Previous and Next links on each image page so the images create a cycle that matches the order of the index page thumnails. The next image after the last is the first and the previous one before the first is the last.
Test the gallery carefully. Be sure the correct picture shows up in each image page, that each image page links properly to the previous and next one in the cycle, and to the index page for the gallery. Be sure each image page validates completely. Note that the image pages all lay out the same regardless of the actual picture dimensions because of the way the images were processed; you should not have to move the mouse at all to click the Next link for each image, and likewise for the Previous links.
-
Pick a color scheme for your gallery and prepare more images.
When you created the matte for your pictures, you probably used the default color: white. And you have had a chance to see your matted pictures against your site template’s default background color. Decide what kind of background you want to use for presenting your pictures. Some common choices are black, white and gray, and pastels can sometimes be used too. But avoid saturated colors, because it is likely to affect how the pictures appear. We are going to design the gallery so the matte blends in with the page background, so pick a background color now and process all your images so they have that color matte. Your thumbnails may have a matte color that either matches or complements the background color you choose for the gallery index page.
Add a picture_gallery.css style sheet to your site’s css directory and set the html and body background-color and color properties to your chosen color scheme. Add a link to this style sheet after the link to the site’s main style sheet so you can override the default colors for the site for just those pages inside the gallery.
Update your gallery so there are several pictures, at least twelve. If you do not want to process so many images in Fireworks, it is all right to have just 4-5 different images and to add numbers to their names. So you could have an image file named peaches-1.jpg that is simply a copy of peaches.jpg But each copy has to have its own image page and own thumbnail. Make sure all the links on all the image pages work. Observe what happens when you resize the browser window on both the index page and on the image pages.
-
Style The Picture Pages
For this part of the assignment, you are to create a design for the picture pages that meets the following requirements:
- The name of the picture appears at the top.
- The previous, index, and navigation links are to be centered on the page, and must use the same size or slightly smaller font as the picture title.
- The links to the W3.org validators must be about half the size of the navigation links, and must appear centered below them.
- The image must be centered in the window, and must change size to match the size of the browser’s viewport.
- There must be a background border for image part of the page that includes gradient effects.
- There image pages must render correctly in the four major browsers (Internet Explorer, Firefox, Opera, and Safari.
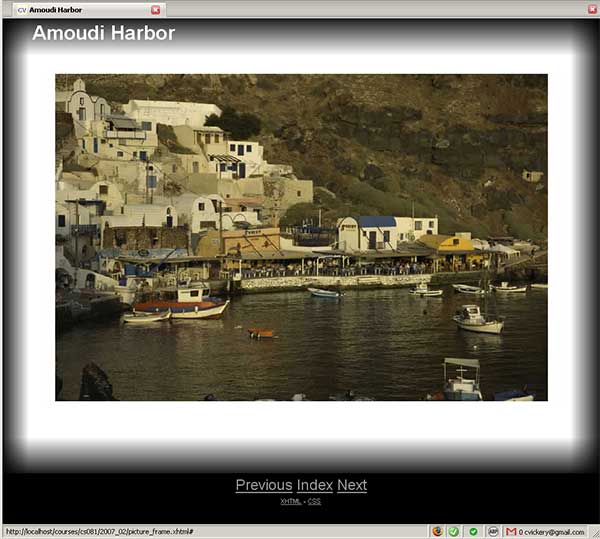
Here is a screenshot of one design that meets these requirements:

Working through the various aspects of this part of the assignment requires a bit of work ... and experimentation. The second web page for this assignment will guide you through the process.
Submit the Assignment
When you have completed the assignment and tested it in all the ways listed above, send me an email message that says CS-081 Assignment 3 in the subject line and that contains your real name and account name in the message body. I will get a copy of your work from the server (maple) to look at.