Introduction
This is your second unstyled web page assignment. For this one, create a directory named "Assignment 3" under "My Documents." Put just one file in that directory, and name it index.php. Use your template to start defining the contents of index.php. Make the title of the web page "Assignment 3." Set up three <div>s with ids of "header", "content", and "footer." Inside the header div, put an H1 with "Assignment 3" for the text. Under that, put an H2 with your name for the text. Inside the content div put an h2 with "A Form" for the text. Then put a form element after that. See below for what must go inside the form. In the footer div, put a link to the W3C validator.
The form is to include the following items:
- A fieldset containing a group of three radio buttons. One button in each set is to be initially checked. Use "Radio Buttons" for the legend of the fieldset. Include <label> tags for each radio button.
- A fieldset containing a set of four or more checkboxes. Use "Checkboxes for the legend of the fieldset. Include <label> tags for each checkbox.
- A text field. Include a <label> tag for the text field.
- A textarea. Include a <label> tag for the textarea.
- A fieldset containing two select lists. One list is to allow multiple selections, and the other is not. Include at least three options for each selection. Use "Selection Lists" for the legend of the fieldset. Use <label> tags for the two lists.
- A submit button
Optional
It's okay to use whatever names and values you like for the various elements of the form. If you want to, you can make a realistic form with meaningful names and options for some application you choose. For example, you could use the radio buttons to let the user give his or her gender, allowing for a "choose not to say" option, the checkboxes to let the user select among a set of favorite foods, the text box for the user's name, the text field for comments, and the selection boxes for a list of cities the user has visited and which one he or she lives in now.
Once you have the form working, you should set up the tab order and access keys for the various input items, but doing so is not a requirement for the assignment.
For the multiple selection list, you can use a name that ends with a pair of square brackets ("[]"). If you do, the PHP script will list all the values that were selected. If you don't, that script will list just one of the values selected. The Bash script will work whether you use the square brackets trick or not.
Testing
I am providing two nearly-equivalent scripts that you can use to test your web page. The urls are:
- http://babbage.cs.qc.edu/courses/cs081/2005_09/Assignments/Form_Script.php
- http://babbage.cs.qc.edu/courses/cs081/2005_09/Assignments/Form_Script.sh
Be sure your code is well formatted: no tab characters no wide lines, and indented to show the tree structure of the document.
Be sure your web page comes up with a green check from TIDY, that the Firefox Page Info tool shows application/xhtml+xml in standards compliant mode, and that the W3C validator reports that the page is Valid XHTML 1.1.
Test your form using both the GET and PUT methods with both scripts. Make sure all the form elements work correctly.
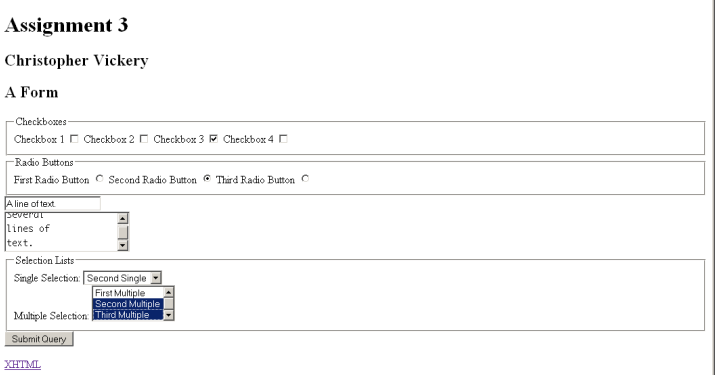
Here's a screen shot to give you an idea of what your form page might look like:

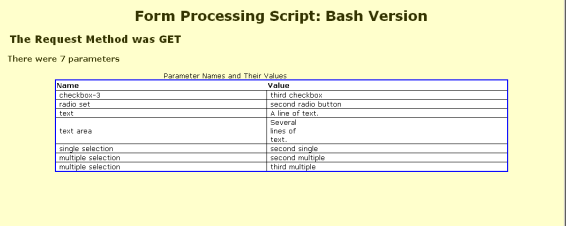
And here's a screen shot showing some sample output from that script:

Submit The Assignment
Due Date: October 28
Send an email message to me with "CS-081 Assignment 3" as the Subject. In the body of the message, put your name, the last four digits of your college ID, and the pathname where I can get a copy your assignment. That should be "My Documents/Assignment 3" if you followed the instructions above. To be "on time" you have to send your email by midnight of the due date.